更流网络推出高端网站建设技术:响应式网站设计
什么是响应式网站设计?
响应式网站设计(Responsive Web design)的理念是:集中创建页面的图片排版大小,可以智能地根据用户行为以及使用的设备环境(系统平台、屏幕尺寸、屏幕定向等)进行相对应的布局。
无论用户正在使用笔记本还是iPad,我们的页面都应该能够自动切换分辨率、图片尺寸及相关脚本功能等,以适应不同设备;换句话说,页面应该有能力去自动响应用户的设备环境。响应式网页设计就是一个网站能够兼容多个终端——而不是为每个终端做一个特定的版本。这样,我们就可以不必为不断到来的新设备做专门的版本设计和开发了。
有什么样案例可以参考?
点击下面的图片即可进站观赏:
A Formula 1 History
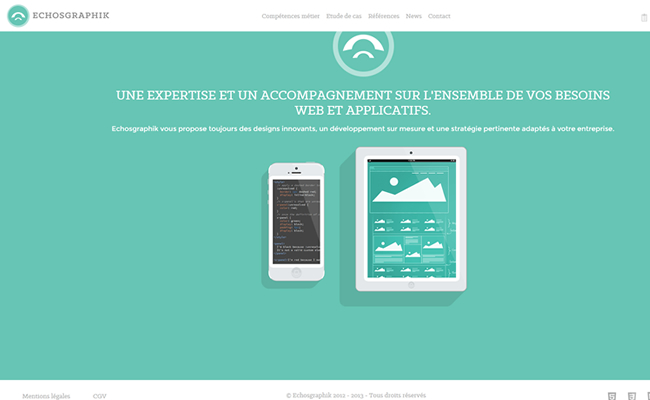
Echosgraphik
Juliana Bicycles
Bjoern Meier
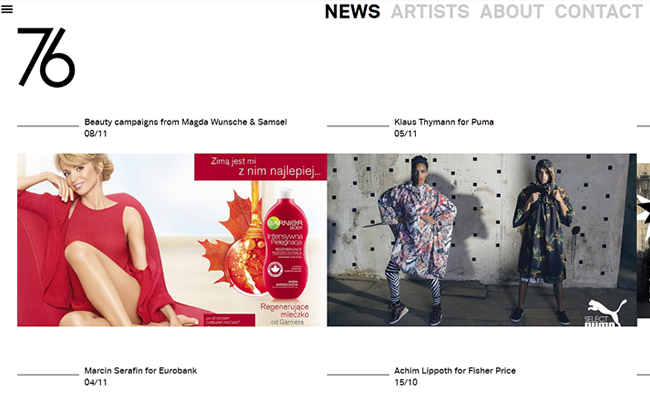
76 Management
Ony Agency
Nedd
Life and Thyme
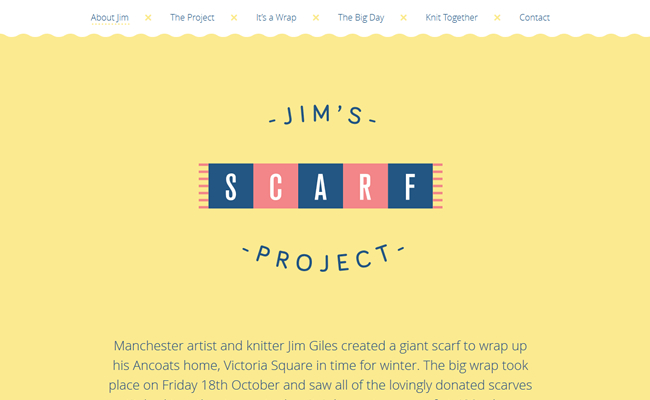
Jim’s Scarf
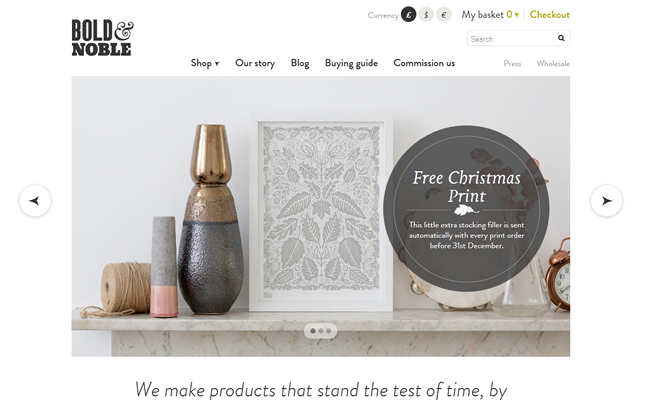
Bold & Noble
Guillaume Hamon
Vilebrequin Magazine
Mobiles Wall
Id Neon
Raconteur
Atabix
Caring Never Grows Old
At First Sight Films
Nulab Inc.
本文出自:http://www.gengliu.com/news/e6bde400-8d49-4705-8d78-de8d59ec4264.htm
本文关键字:响应式网站设计
赞(147)